Performance optimization
Performance improvements
We have made significant performance improvements of our service and have dug deep into everything on the client and server side. All images is now sent with Cloudinary’s Akamai CDN including the favicon, and every css, html and Javascript file is compressed and minified.
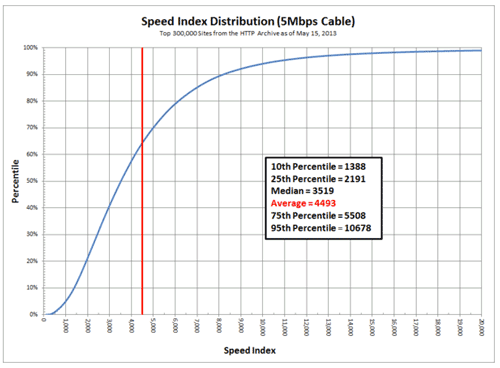
Speed Index
We use webpagetest for our performance tests. As a measure of how one experiences the web page speed we use Speed Index. The Speed Index is the average time at which visible parts of the page are displayed. It is expressed in milliseconds and dependent on size of the view port.

Angular app (Appernetic Static Site Generator) performance test from:
Dulles, VA Thinkpad T430: http://www.webpagetest.org/result/160308_C8_15P4/1/details/ First View, Speed Index: 1422
San Francisco, CA USA - Yottaa: http://www.webpagetest.org/result/160308_YB_15ZA/ First View, Speed Index: 2881
Singapore - EC2: http://www.webpagetest.org/result/160308_EC_166Y/ First View, Speed Index: 2884
Brussels, BE: http://www.webpagetest.org/result/160308_NP_162K/ First View, Speed Index: 2408
Frankfurt, DE: http://www.webpagetest.org/result/160308_RX_6P2/ First View, Speed Index: 3759
Front page performance test from:
Amsterdam: http://www.webpagetest.org/result/160309_E3_6HP/ First view, Speed Index: 600
Singapore: http://www.webpagetest.org/result/160309_DG_6HB/ First view, Speed Index: 769
Sydney, Australia (Servers Australia) http://www.webpagetest.org/result/160309_04_6GN/ First view, Speed Index: 1600
Johannesburg, South Africa http://www.webpagetest.org/result/160309_MC_6GQ/ First view, Speed Index: 1305
Seoul, Korea EC2 http://www.webpagetest.org/result/160309_85_6GZ/ First view, Speed Index: 1519
San Francisco, CA USA - Yottaa: http://www.webpagetest.org/result/160309_1S_83M/ First view, Speed Index: 1672
Dulles, VA - Thinkpad T430: http://www.webpagetest.org/result/160309_PX_87N/ First view, Speed Index: 900
Frankfurt, DE: http://www.webpagetest.org/result/160309_GG_8DS/ First view, Speed Index: 1309
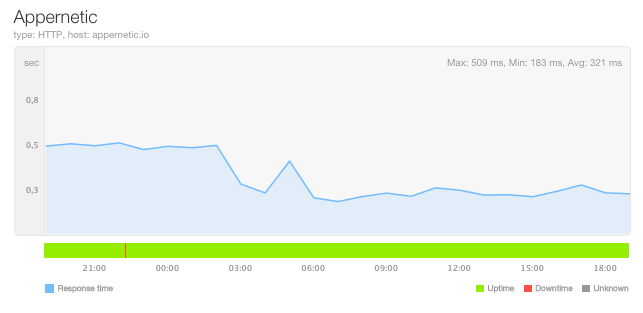
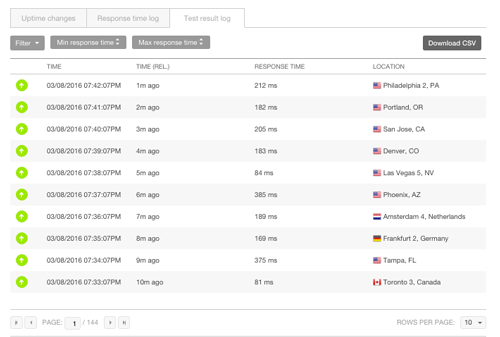
Our uptime monitoring with Pingdom also shows that the we are on the right track now. For the front page we now have performance grade 92 of 100. Google PageSpeed Insights shows 67 of 100 for mobile devices and 87 of 100 for computers.


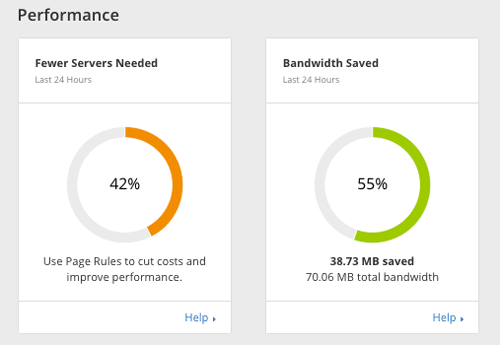
Caching
Caching with CloudFlare is improving. Once the cache has been properly warmed up, it will even be better than this.